Eine zweiwöchiger, wiederholbarer Prozess, um Design für digitale Produkte schnell, agil und flexibel umzusetzen.
In unserer Agentur haben wir in den letzten Jahren unseren UX-Design-Prozess optimiert. Wir starteten Experimente mit agilen Methoden, Design Thinking, Design Sprints, Scrum, Lean-Startup und was nicht allem. Das Ergebnis ist der „UX Sprint“: ein Design-Prozess, den unsere Teams täglich anwenden, um digitale Produkte marktreif zu gestalten, Innovationen zu erarbeiten und großartige User Experience Designs zu kreieren. Anfang 2020 ermöglichte uns dieser Prozess, die Neugestaltung sechs verschiedener mobiler Apps für ein Unternehmen – in weniger als vier Monaten – mit Erfolg umzusetzen. In diesem Artikel erfahren Sie, was genau UX-Sprints sind und wie wir sie durchführen.
- Was ist ein UX Design Sprint?
- Wie werden UX Sprints vorbereitet?
- Tag 1: Abstimmung
- Tag 2, Tag 3 und Tag 4: UX/UI Design
- Tag 5: Nutzertests
- Tag 6: Erkenntnisse umsetzen
- Tag 7, Tag 8, Tag 9: UX/UI Design
- Tag 10: Übergabe
Was ist ein UX Design Sprint?
Ein UX Design Sprint – auch UX Sprint oder Product Design Sprint – ist ein Framework, das es Teams ermöglicht, User Experience Designs schnell und flexibel zu entwickeln. Der Prozess ist wiederholbar – in sogenannten »Sprints« – und maßgeschneidert auf digitale Produkte und Plattformen, wie zum Beispiel mobile Apps, Websites oder Online-Shops. Dabei können neue Ideen entworfen und getestet werden, die Usability bestehender Lösungen optimiert und binnen kürzester Zeit Marktreife erreicht werden. In jedem Sprint finden Co-Creation-Workshops, Nutzerbefragungen sowie jede Menge klassischer Layout-Tätigkeit und eine Abstimmung mit Entwicklern statt. UX Design Sprints in aller Kürze erklärt:
- Ein Sprint dauert zwei Wochen.
- Jeder Sprint folgt dem gleichen Ablauf.
- Sprints sind wiederholbar.
- Deliverables werden zu Beginn jedes Sprints gemeinsam festgelegt.
- Die Ergebnisse werden mit Probanden getestet und können von Entwicklern umgesetzt werden.
In der ersten Woche geht es darum, den Umfang festzulegen, mögliche Lösungsansätze zu verstehen und zu entwerfen, Prototypen zu bauen und diese mit Nutzern in qualitativen Umfragen zu testen. In der zweiten Woche werden Designs überarbeitet, erweitert und durch UI-Explorationen verfeinert. Der Sprint endet mit der Übergabe der finalen Ergebnisse an die Entwickler.
Was ist der Unterschied zum »Google Design Sprint?«
In 2010 entwickelte Jake Knapp bei Google Ventures einen fünftägigen Design-Prozess. Dieser Design-Sprint wurde erdacht, um neue Ideen in sehr kurzer Zeit zu visualisieren und zu testen. Das Ziel besteht darin, frühe Geschäftsideen auf Markttauglichkeit zu überprüfen, wie z. B.zu klären,ob die Lösung Begehrlichkeit beim Nutzer weckt (Desirability). Anders als bei anderen agilen Formaten, wie z.B. Scrum, sind die Google Design Sprints nicht als wiederholbare Einheiten angelegt. Der UX Design Sprint hingegen hat das Ziel, kontinuierlich marktreife User-Interface-Designs an die Entwicklung zu übergeben.Wer nimmt an einem UX Design Sprint teil?
Das Kernteam besteht aus Produktmanagern und Designern. Andere Stakeholder, wie z.B. IT-, Entwicklungs-, Marketing- oder Verkaufsabteilungen, werden in speziellen Meetings für Input und Feedback einbezogen.
Wie werden UX Sprints vorbereitet?
Bevor gesprintet werden kann, sollten Rahmenbedingungen geklärt und strategische Ziele besprochen werden. Dazu führen wir an einem Tag eine Handvoll Workshops mit unseren Kunden durch. Ein Vorbereitungstag reicht meist, um den Ablauf mehrerer Sprints, bzw. ein ganzes Projekt zu planen. Dieser Workshop nutzt Design Thinking und Tools aus der agilen Produktentwicklung. Der Tag findet in Co-Creation zwischen Designern, Produktmanagern und Entwicklern statt. Folgende Inhalte werden dabei gemeinsam erarbeitet:

User und Business Goals
Wir definieren die Nutzergruppe, erarbeiten die Perspektive der Nutzer und stellen dieser die Unternehmensziele gegenüber.
Competitive Benchmark
Oft bringen wir bereits zu diesem Meeting eine kleine Wettbewerbsanalyse mit und besprechen die aktuelle Marktsituation und Design-strategische Platzierungsmöglichkeiten.
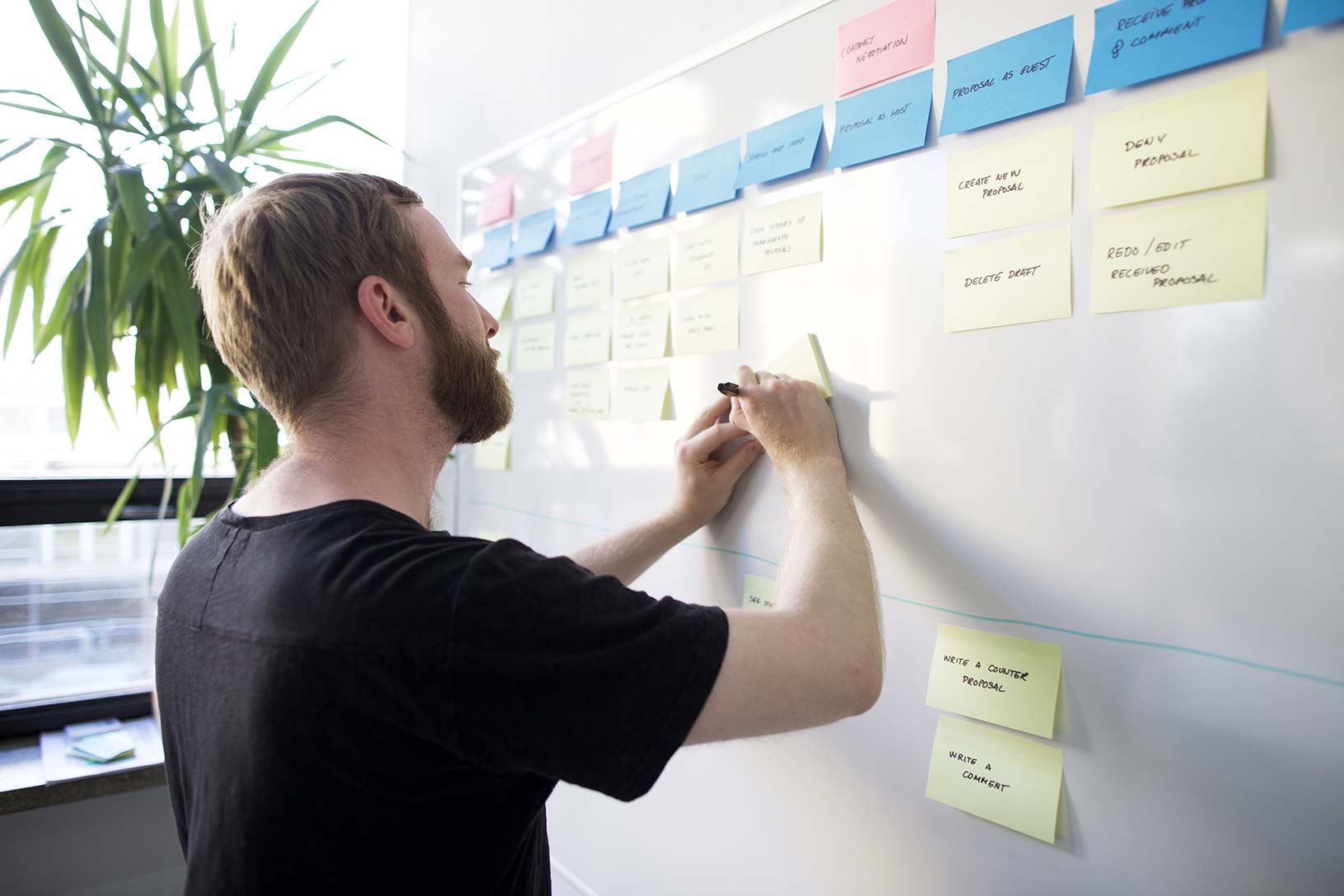
User-Story-Map
Aus einer How-Might-We-Session heraus erarbeiten wir eine erste Übersicht von Produkt-Funktionalitäten – eine sogenannte »User Story Map«. Die komplette Sprint- und Projektplanung wird über die User-Story-Map abgebildet. Sie wird die Basis für Zeit- und Aufwandsschätzungen und definiert, wann welche Teile gestaltet werden.
Tag 1: Abstimmung
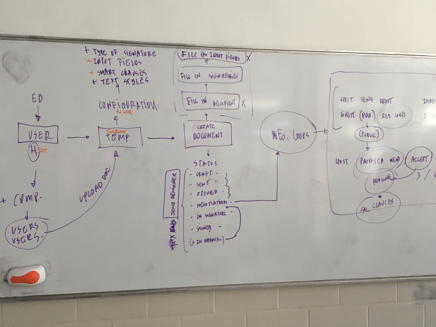
 Am ersten Tag eines UX Design Sprints stimmen Produktmanager und Designer ab, welche Storys der User-Story-Map in diesem Sprint bearbeitet werden sollen. Darauf folgend werden alle ausgewählten Storys in sog. „User-Flow-Sessions“ durch Diagramme gemeinsam konzipiert.
Am ersten Tag eines UX Design Sprints stimmen Produktmanager und Designer ab, welche Storys der User-Story-Map in diesem Sprint bearbeitet werden sollen. Darauf folgend werden alle ausgewählten Storys in sog. „User-Flow-Sessions“ durch Diagramme gemeinsam konzipiert.
Priorisierung der User-Storys
Die Produktfunktionen, die im Sprint entworfen werden sollten, werden definiert, aufgeteilt und in eine Reihenfolge gebracht. Strategisch wichtige Storys, auf die im späteren Nutzertest ein Augenmerk gelegt werden soll, werden bestimmt.
User-Flow-Session
Alle Storys des Sprints werden skizziert oder schematisch dargestellt. Dieser Teil des Tages dient der Abstimmung und ist eine Art Debrief. Hilfreich sind hier große Whiteboards oder der Einsatz von Miro für Remote-Projekte.
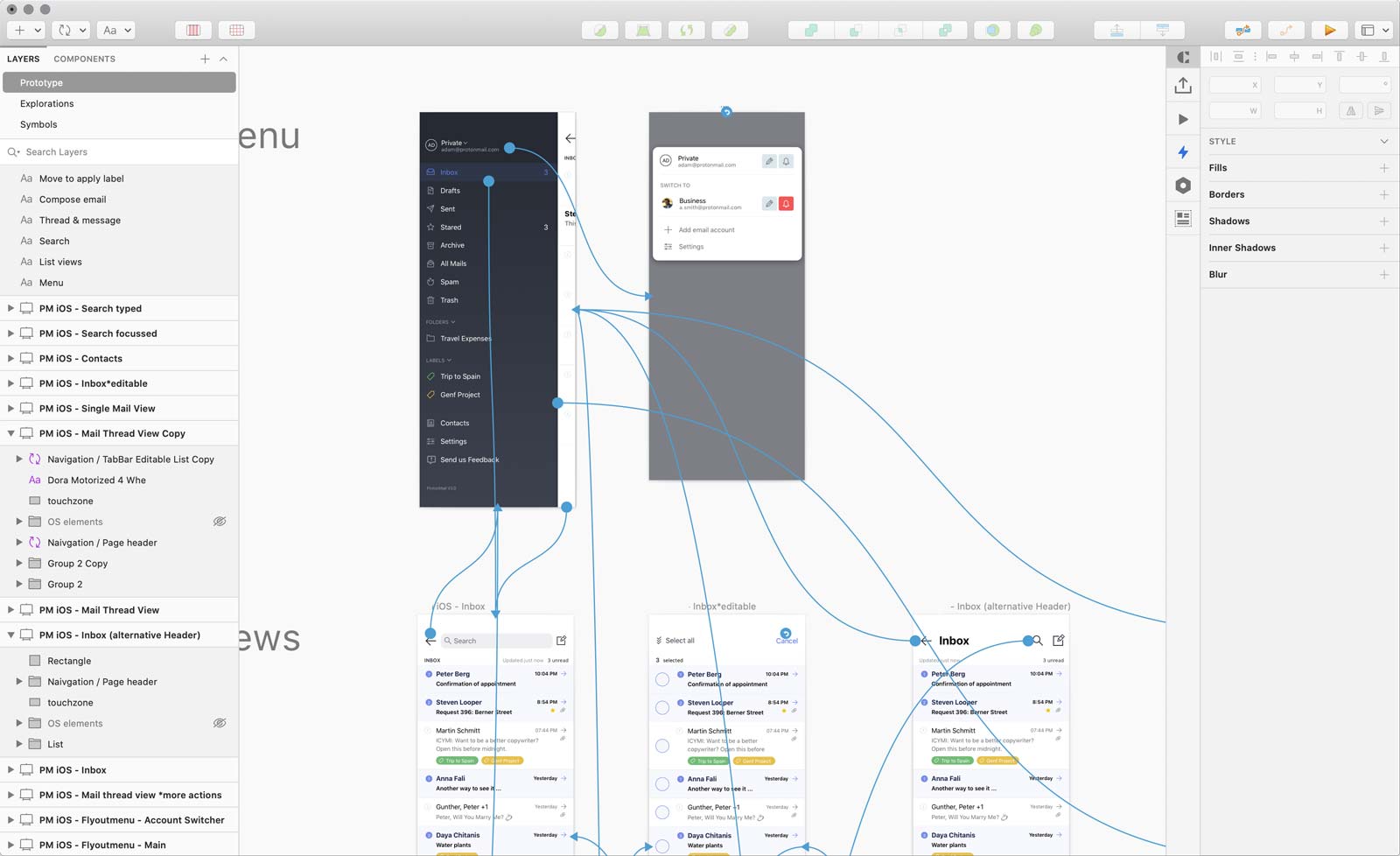
Tag 2, Tag 3 und Tag 4: UX/UI Design

Layouts und UI-Prototypen
Story für Story wird durch die Designer nun auf Basis der User-Flow-Sessions in Screen Designs ausgearbeitet. Dafür nutzen wir Layout-Software mit Sketch oder Figma. Es werden mögliche Design-Varianten gebildet und in Prototypen klickbar und erlebbar gemacht.
UX Reviews
In kurzen Abstimmungsrunden werden die Ergebnisse mit dem Produktmanager besprochen und Design-Varianten ausgewählt.
Vorbereitung der Nutzertests
Parallel zum laufenden Sprint wurden Probanden gescoutet. Spätnachmittags an Tag 4 fassen wir alle Designs in einem klickbaren High-Fidelity-Prototypen zusammen. Wir sind also bereit für den Testing-Tag.
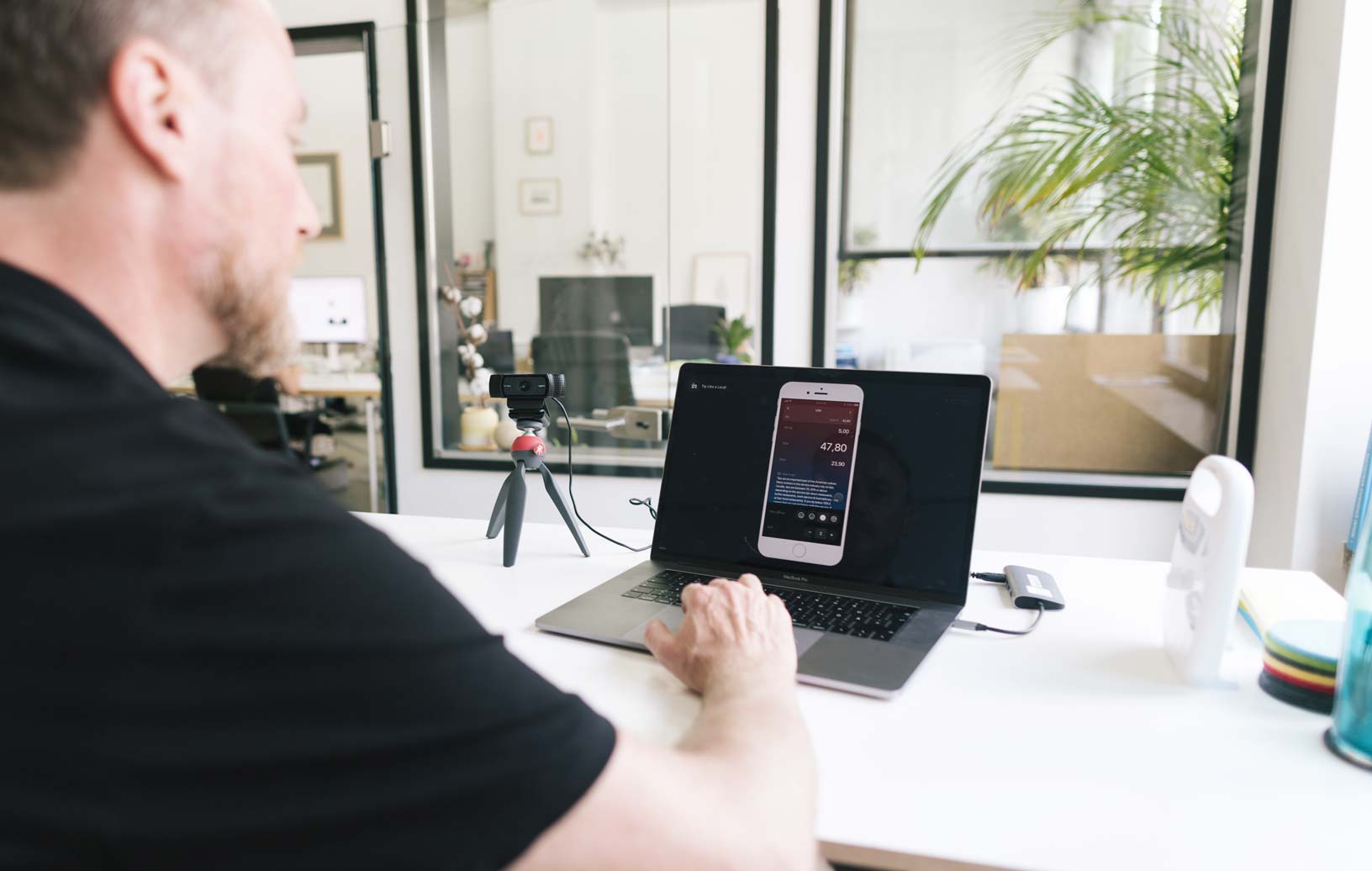
Tag 5: Nutzertests

Qualitative Nutzerbefragungen
Die Designs und Ideen werden mit 5 bis 8 Nutzern getestet. Hierbei wurde ein Skript vorbereitet, um in 30 bis 60 Minuten möglichst viele Informationen zu sammeln. Gibt es mehrere Vorschläge für eine Lösung, können A/B-Tests mit den Probanden helfen Entscheidungen zu treffen. Darüber hinaus können Erkenntnisse darüber gewonnen werden, was Kunden erwarten, wie sie eine spezifische Lösung nutzen, was dazu möglicherweise noch fehlt und natürlich, wie sich die Usability verbessern lässt. Direkt im Anschluss an die Tests werden die Ergebnisse zusammengeführt, ausgewertet und weitere Schritte für das Design abgeleitet.
Tag 6: Erkenntnisse umsetzen

Umsetzung der Erkenntnisse aus den Nutzertests
Nutzergespräche können zu vielen verschiedenen Ergebnissen führen: von kleinen Optimierungen der Usability bis hin zum radikalen Neudenken und Umpriorisieren ganzer User Storys. Am Tag nach dem Testing werden die gewonnen Erkenntnisse in die bestehenden Designs eingearbeitet und eventuelle neue Ansätze layoutet.
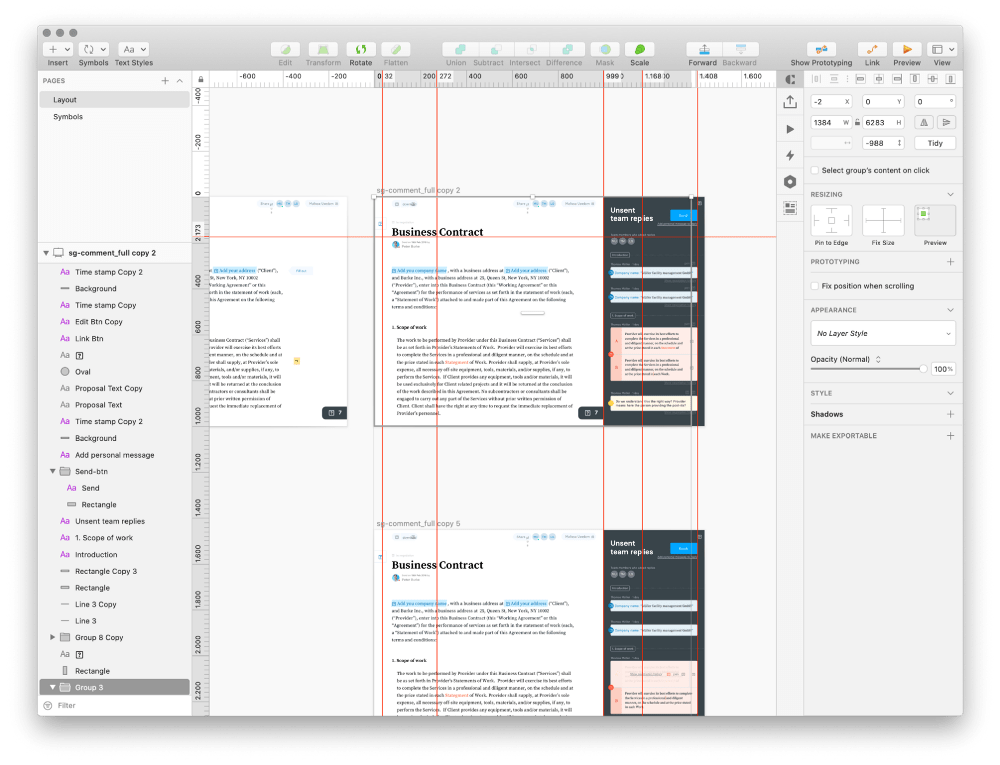
Tag 7, Tag 8, Tag 9: UX/UI Design

Ausarbeitung
An diesen Tagen gilt es Storys zu gestalten, auf die kein Augenmerk beim Testing gelegt wurde. Nicht alle Funktionen müssen zwangsläufig getestet werden. Oft sind viele Funktionen in digitalen Produkten bereits in anderen Diensten gut gelöst worden und können nach einem Best-Practices-Prinzip gestaltet werden. Natürlich ist dies von Produkt zu Produkt unterschiedlich. Die Storys, welche also nun gestaltet werden, führen meist dazu, dass sich die UI-Prototypen kompletter anfühlen und mehr Bereiche klickbar werden. Das Ziel an diesen Tagen ist es also, den Prototypen auf eine neue Stufe zu bringen.
UI Reviews
Wie bereits in der ersten Woche werden die erzeugten Layouts und Design-Varianten mit dem Produktmanager besprochen.
Tag 10: Übergabe

Arbeit am Design-System
Der letzte Schritt bei jedem Sprint ist die Fertigstellung der Designs. Das ist ein guter Zeitpunkt, um sich mit der Struktur des UIs zu befassen und UX-Patterns zu dokumentieren. Design-Systeme beschleunigen UI-Arbeit in zukünftigen Sprints, sorgen für kohärente Layouts und strukturieren die Übergabe und die Entwicklung.
Export der Layouts & Übergabe an die Entwicklung
Nun werden Ingenieure und Entwickler durch die erarbeiteten Lösungen geführt. Details kann man oft am besten im direkten Gespräch klären. Deshalb bevorzugen wir ein Übergabe-Meeting, um mögliche Zweifel und Fragen direkt klären zu können. Wichtig ist, dass Entwickler die Ergebnisse mit Erfolg umsetzen können. Bei Boana benutzen wir meist Zeplin.io und InVision, um die Übergabe an die Entwicklung zu erleichtern.
Retrospektive
Der UX Sprint versteht sich als agile Methode. Darum darf natürlich auch hier kein Rückblick fehlen. Dabei geben alle Sprint-Teilnehmer Ihr Feedback zum Sprint und äußern Verbesserungsvorschläge.