A repeatable two-week process for shipping high-quality tested UX and UI design rapidly.
In our agency, we have optimized our UX design process over the last few years. We started experiments with agile methods, design thinking, design sprints, scrum, lean startup and whatnot. The result is the "UX Sprint": a design process that our teams use every day to bring digital products to market, explore innovations and create great user experience designs. In early 2020, this process enabled us to redesign six different mobile apps for a client in less than four months. In this article, you will learn what exactly UX Sprints are and how we implement them.
- What is a UX Design Sprint?
- Pre-sprint: How to prepare UX Sprints
- Day 1: Aligmnent
- Day 2, Day 3 and Day 4: UX/UI Design
- Day 5: User tests
- Day 6: Implementing findings
- Day 7, Day 8, Day 9: UX/UI Design
- Day 10: Handover
What is a UX Design Sprint?
A UX Design Sprint is a framework that enables teams to develop user experience designs quickly and flexibly. The process is repeatable in so-called "sprints" and tailored to digital products such as apps, websites, platforms or online stores. New ideas can be designed and tested, the usability of existing solutions can be optimized and marketability can be achieved within a very short time. In each sprint, co-creation workshops, user surveys, lots of classic layout work and coordination with developers take place.
What UX Design Sprints are can be summarized in those few bullet points:
- A sprint takes two weeks.
- Each sprint follows the same procedure.
- Sprints are repeatable.
- Deliverables are defined together at the beginning of each Sprint.
- The results are tested with test persons and can be implemented by developers.
The first half of a sprint involves determining it's scope, understanding possible solutions, building prototypes and testing them with users in qualitative interviews. In the second half, designs are revised, expanded and refined through UI explorations. The sprint ends with the delivery of the final results for development.
In 2010 Jake Knapp developed a five-day design process at Google Ventures. The purpose of this design sprint was to visualize and test new business ideas in a very short time in order find out if customers would actually use them (desirability). Unlike other agile formats like Scrum, the Google Design Sprints are not designed as repeatable units. The UX design sprint, on the other hand, has the goal of continuously transferring development-ready user interface designs to development.
Who is part of the team in a UX Design Sprint?
The core team consists of product managers and designers. Other stakeholders such as IT, development, marketing or sales departments are involved in special meetings for input and feedback.
Pre-sprint: How to prepare UX Sprints
Before a sprint can be started, general conditions should be clarified and strategic goals discussed. For this purpose we conduct a handful of workshops with our customers in one day. One day of preparation is usually enough to plan the course of several sprints or a whole project. This workshop uses design thinking and tools from agile product development. The day takes place in co-creation between designers, product managers and developers. The following contents will be developed together:

User and business goals
We define the user group, try to outline users' perspective on the solution and compare it with the company's goals.
Competitive benchmark
We often bring a small competitive analysis to this meeting and discuss the current market situation and design-strategic placement options.
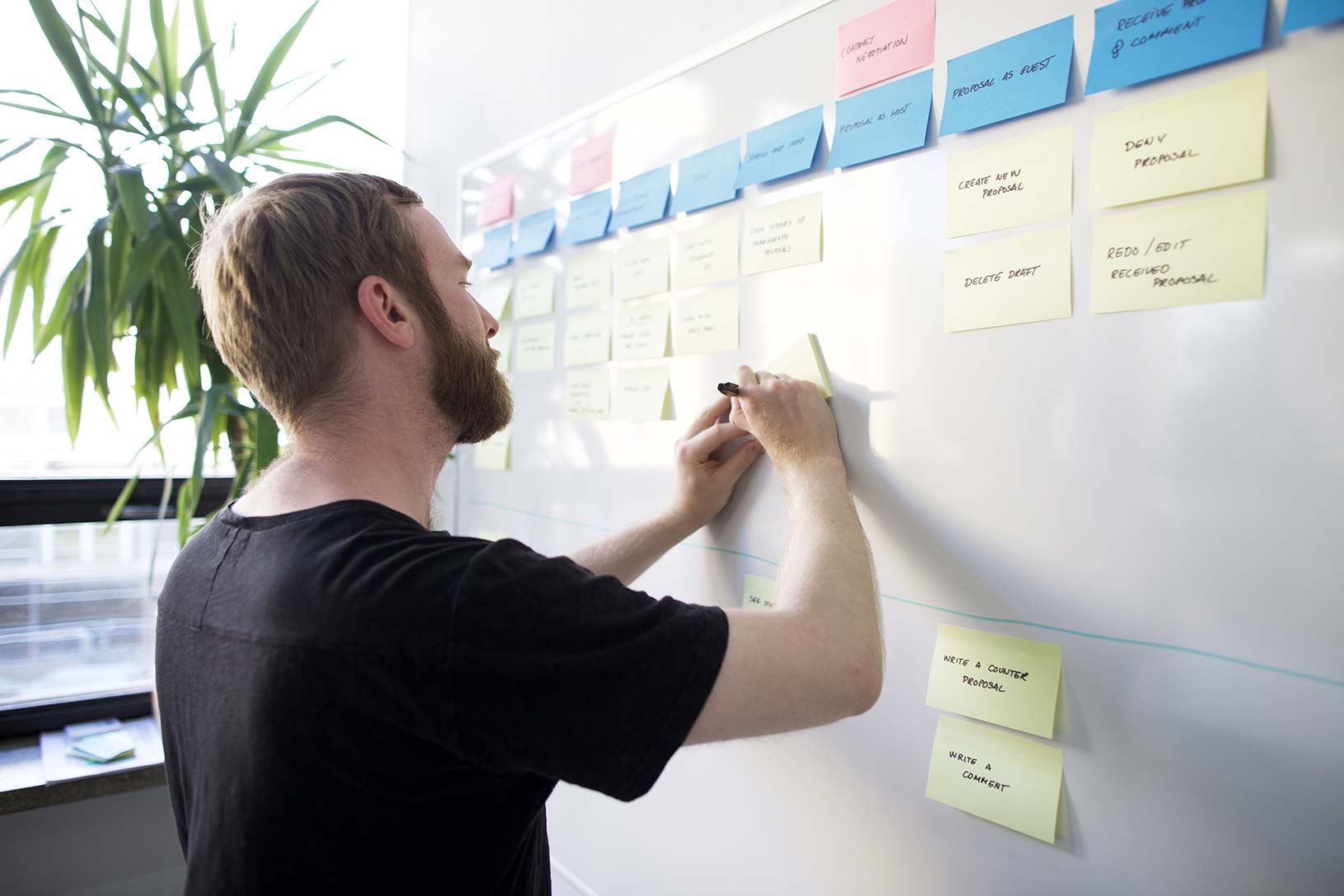
User Story Map
From a How-Might-We-Session we develop an overview of product functionalities – a so-called "User Story Map". The complete sprint and project planning is mapped via the User Story Map. It becomes the basis for project estimation and defines when which parts will be designed.
Day 1: Aligmnent
On the first day of a UX design sprint, product managers and designers agree which stories of the user story map are to be worked on in this sprint. Subsequently, all selected stories are jointly designed in so-called "user flow sessions".

Prioritization of the User Stories
The functionalities that should be designed in the sprint are defined and put in an order. Strategically important stories, which will be the focus of later user testing, should be highlighted.
User flow session
All stories of the sprint are roughtly sketched or visualized schematically. This part of the day is used for aligning on the actual solutions and is a kind of debrief. We use large whiteboards or Miro for remote projects for this part of the job.
Day 2, Day 3 and Day 4: UX/UI Design

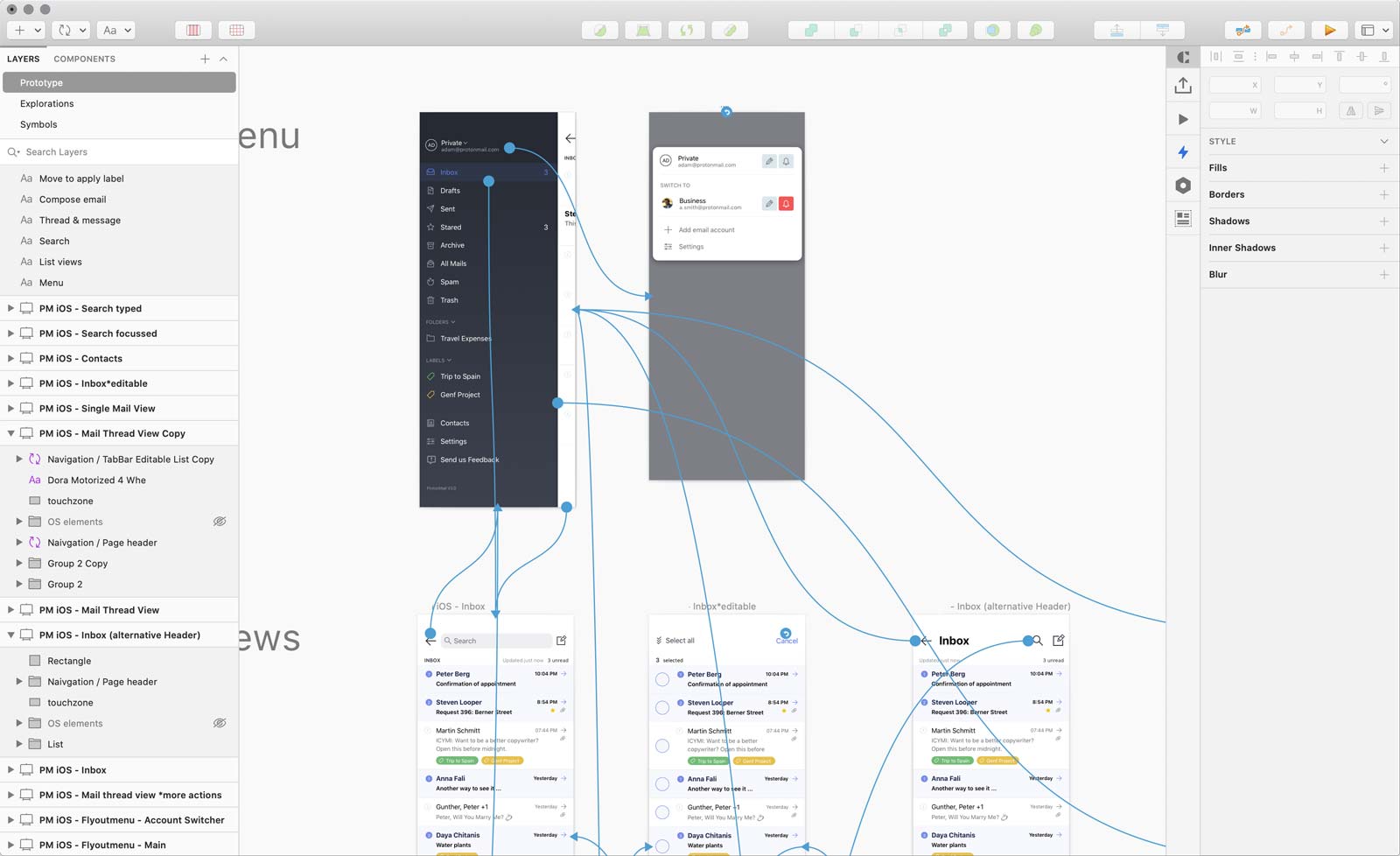
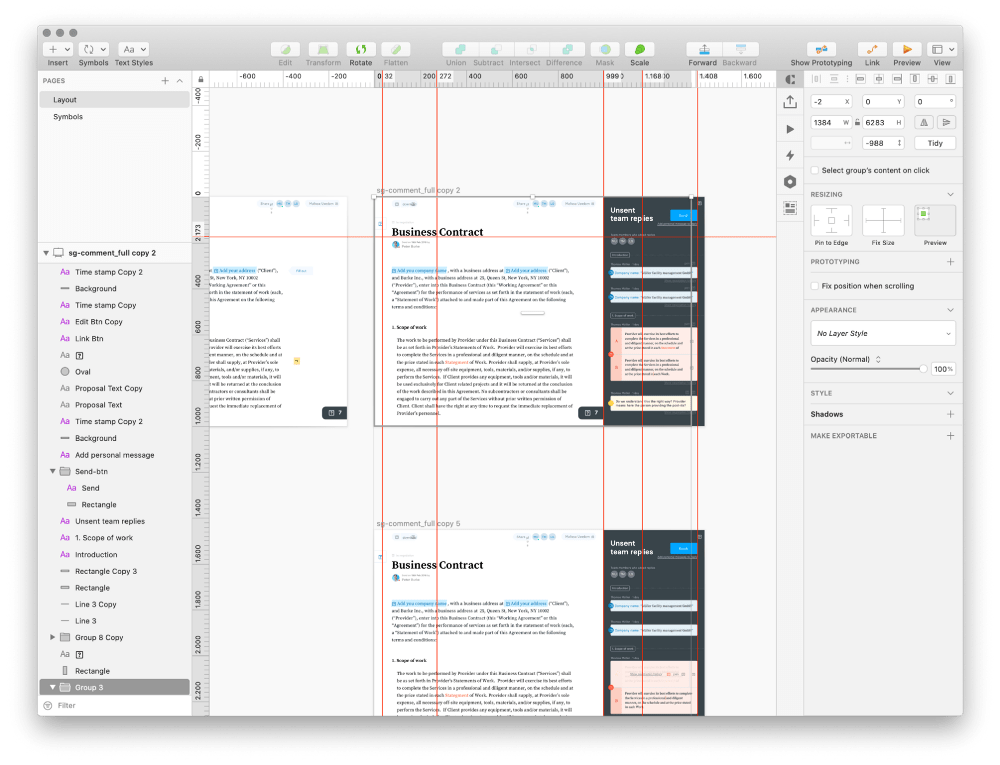
Layouts and UI prototypes
Story by story is created by the designers in layout programs based on the user flow sessions. In the process, possible variants are created and made clickable and tangible in prototypes.
UX Reviews
In short meetings the results are discussed with the product manager and design variants are selected.
Preparation of the user tests
Users were scouted parallel to the running sprint. In the late afternoon of day 4, we summarized all designs in a clickable high-fidelity prototype. So we are ready for the testing day.
Day 5: User tests

Qualitative user interviews
At this part, the designs and prototypes are tested with 5 to 8 users. A script was prepared to collect as much information as possible in 30 to 60 minutes. If there are several suggestions for a solution, A/B tests with the test persons can help to make decisions. In addition, insights can be gained into what customers would expect, how they would use a specific solution, what is possibly missing and of course how usability can be improved. Directly after the tests the results are summarized, evaluated and further steps for the design are derived.
Day 6: Implementing findings

Implementing the findings from the user tests.
Gathering user feedback can lead to small usability optimizations or even radical shifts and re-prioritization of user stories. The day after the testing, the gathered insights get incorporated into existing designs and new approaches are laid out.
Day 7, Day 8, Day 9: UX/UI Design

Elaboration
The following days, the designers create stories that have not been focused on during testing. Not all functions necessarily have to be tested. Often many functions in digital products have already been well solved in other services and can be designed according to a best practices principle. Of course, this varies from product to product. These stories, which are now being designed, usually lead to the UI prototypes feeling more complete and more areas becoming clickable. So the goal on these three days is to bring the prototype to a new level.
UI reviews
As in the first week, layouts and design variants are discussed with the product manager.
Day 10: Handover

Work on the design system
The final step in every sprint is the completion of the designs. This is a good time to look at the structure of the UI and document UX patterns. This makes production easier and helps with future sprints.
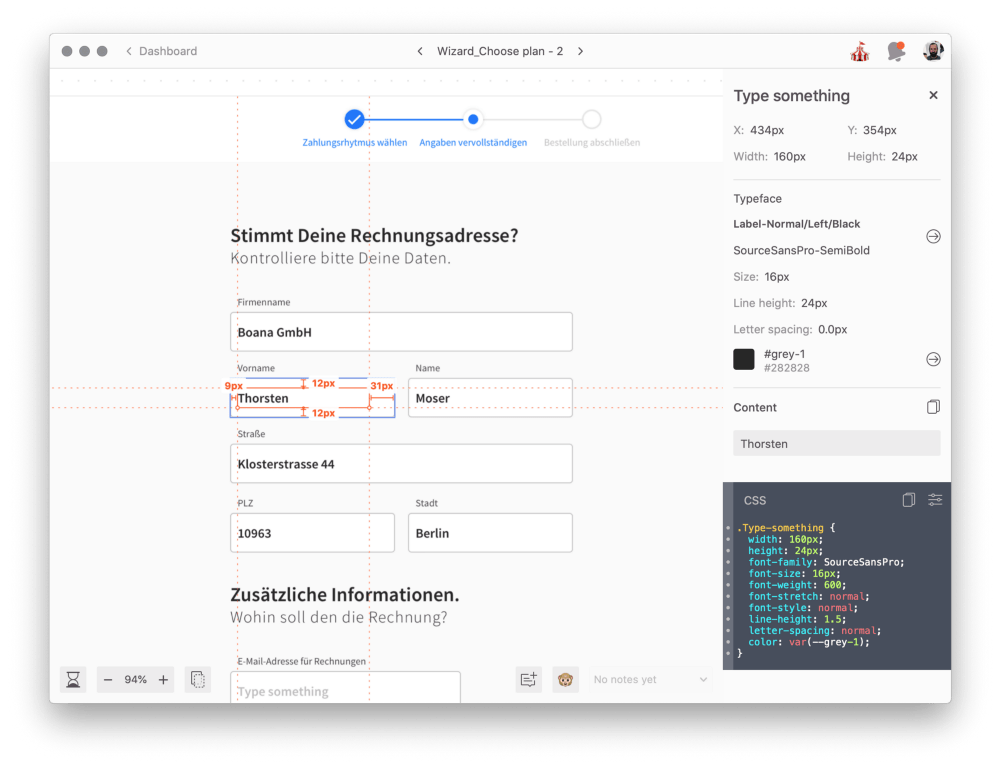
Export of the layouts and handover to the development department
Now engineers and developers are guided through the solutions that have been developed. Details can often be best clarified in direct conversation. Therefore we prefer a handover meeting to clarify possible doubts and questions directly. It is important that developers can successfully implement the results. At Boana we usually use Zeplin.io and InVision to facilitate the handover to the development team.
Retrospective
The UX Sprint is an agile method. Therefore, no review should be missing here. All sprint participants give their feedback on the sprint and make suggestions for improvement.