Im Vergleich zu anderen Bereichen wie Industrie- oder Grafikdesign ist das Design von Software ein relativ neuer Beruf. Wie in jeder neue Branche wird zunächst versucht, Ordnung zu schaffen und Bereiche voneinander abzugrenzen. So wurde und wird für Designer von Software eine Vielzahl an Begriffen erfunden, von Berufsbezeichnungen bis hin zu Prozessbeschreibungen. Vielleicht haben Sie von UX-Prototypen, UI-Libraries, Informationsarchitektur oder UX-Writing gehört. Man stellt sich schnell die Frage: Ist das alles nur Buzzword-Bingo?
Ja und nein: Zwei Begriffe scheinen in der Design-Branche bereits gut Fuß gefasst zu haben und eben diese wird der folgende Artikel thematisieren.
Dabei werden wir Fragen klären wie: Was ist User Experience und User Interface Design und was sind die Unterschiede und Gemeinsamkeiten? Wie organisieren sich die beiden Themen im Design-Prozess und wie können sie als Job-Rolle eingesetzt werden?
Einfach ausgedrückt, ist User Experience (UX) das Erlebnis, welches ein Kunde erfährt, wenn er mit Unternehmen in Kontakt tritt. Diese Kontaktpunkte nennen sich "Touchpoints".
Ein User Interface (UI) wiederrum ist einer dieser spezifischen Touchpoints, wie z.B. eine Website, eine App, ein digitaler Dienst oder sogar ein Point-of-Sale-Gerät eines Unternehmens.
- Was ist User Experience?
- Was ist ein User Interface?
- Wie unterscheidet sich UX-Design und UI-Design?
- Was haben User Experience und User Interface Design gemeinsam?
- Wann brauche ich einen UX-Designer und wann einen UI-Designer?
- Warum ist der Unterschied wichtig?
Was ist User Experience?
User Experience (UX) – zu Deutsch Nutzererfahrung – bezieht sich auf Berührungspunkte, die ein Kunde mit einem Unternehmen hat. Beispielsweise könnte ein Kunde auf eine Werbung im Web klicken, dann auf die Website des Unternehmens gelangen, einen Dienst abonnieren und später die mobile Anwendung dieses Dienstes herunterladen. Die Erfahrung, die der Kunde entlang dieser sogenannten "Touchpoints" macht – positiv oder negativ – wird als UX bezeichnet.
UX kann gemessen werden. Die "Task Success Rate", die "User Error Rate" und der "Net Promoter Score" sind einige bekanntere KPIs aus dem Bereich UX.
Der Begriff wurde erstmals von Donald Norman verwendet, der 1993 als erster User Experience Architect bei Apple Computers beschäftigt war.
Was macht ein UX-Designer?
Die Rolle eines UX-Designers ist hauptsächlich zwischen der kaufmännischen/geschäftsorientierten Seite (z.B. Produktmanager) und der Implementierungsseite (z.B. Layouter und Entwickler) angesiedelt. In dieser Position sammelt und aggregiert der UX-Designer Forschungsergebnisse und Erkenntnisse, führt Benutzertests durch und erstellt darauf basierend lösungsorientierte Strategien, Konzepte und Entwürfe.
Einige Kernaufgaben des UX-Designs sind:
- Definition von Benutzer- und Unternehmenszielen
- Entwurf von Prototypen und Wireframes
- Durchführung von Benutzerbefragungen und Tests
- Erstellen von "User Journey Maps"
- Funktionen definieren und priorisieren mit Product Ownern
- Erstellen von Blaupausen für das UI-Design
Was ist ein User Interface?
Der Begriff User Interface – zu Deutsch Benutzerschnittstelle – beschreibt den Teil eines digitalen Dienstes oder Produkts, mit dem ein Benutzer interagieren kann. Websites, Apps und digitale Geräte haben einen für den Benutzer sichtbaren Teil und eine Menge Logik und Funktionen dahinter. Dieser sichtbare Teil wird User Interface (UI) genannt und technisch oft als Front-End bezeichnet. UIs bestehen normalerweise aus Dingen wie Buttons, Texten, Menüs oder Eingabe-Formularen. Doch selbst wenn die meisten Menschen UIs auf etwas Visuelles beziehen, könnte diese auch per Sprachein- und ausgabe, Gesten oder Vibrationen gesteuert werden.
Einige von uns erinnern sich noch an die ersten Desktop-Computer, bei denen das Eingeben von Befehlen in eine Textzeile (Command Line) der Weg war, mit Computern zu interagieren. In den 80er Jahren wurden grafische Benutzeroberflächen (GUI) eingeführt und ersetzten diese Befehlszeile durch visuelle Elemente wie Schaltflächen, Ordner, Papierkörbe, App-Symbole und so weiter. Die Personen, die diese grafischen Benutzeroberflächen erstellten und pflegten, wurden User Interface Designer genannt.
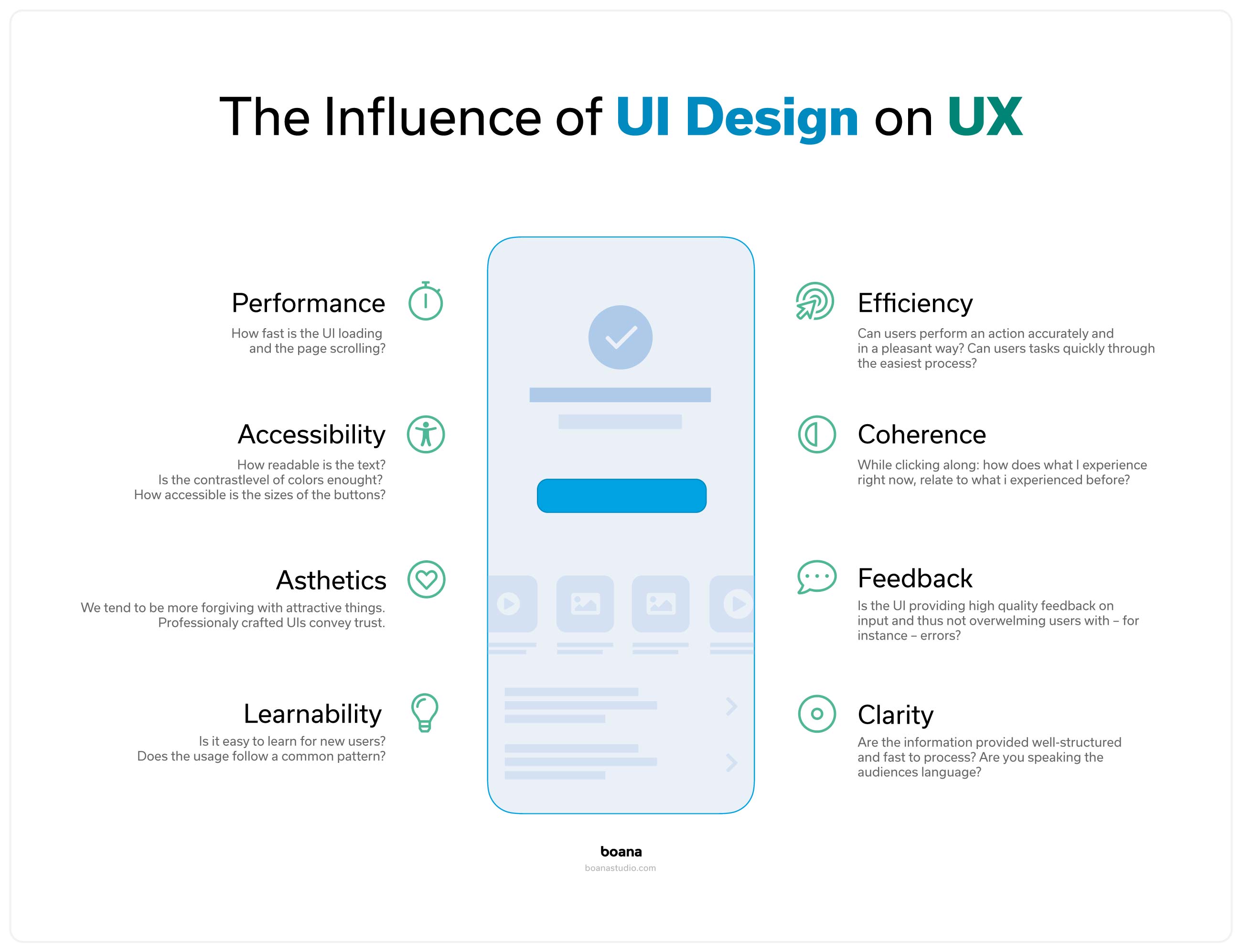
Die Qualität eines User Interfaces wird durch viele Parameter bestimmt und kann in den KPIs der User Experience gemessen werden. Da sie zur gesamten UX beiträgt, können wir einen Blick darauf werfen, wie UX vom UI-Design und der Qualität der Front-End-Implementierung beeinflusst wird:
 Der Einfluss von User Interface Design (UI) auf User Experience (UX)
Der Einfluss von User Interface Design (UI) auf User Experience (UX)
Was macht ein UI-Designer?
Ein User Interface Designer erstellt Layouts (so genannte Screen-Designs oder Visual-Designs). Er erarbeitet nach strategischen und konzeptionellen Vorgaben UX-entwicklungsreife, grafische Designs.
Einige Kernaufgaben des UI-Designs sind:
- Entwerfen von Screen-Designs (Layouts)
- Design Systeme und Style Guides
- Look&Feel-Varianten erarbeiten und Brand-gerecht umsetzen
- Erstellen von High-Fidelity-Prototypen
- Responsive Design
- Übergabe an die Front-End-Entwicklung
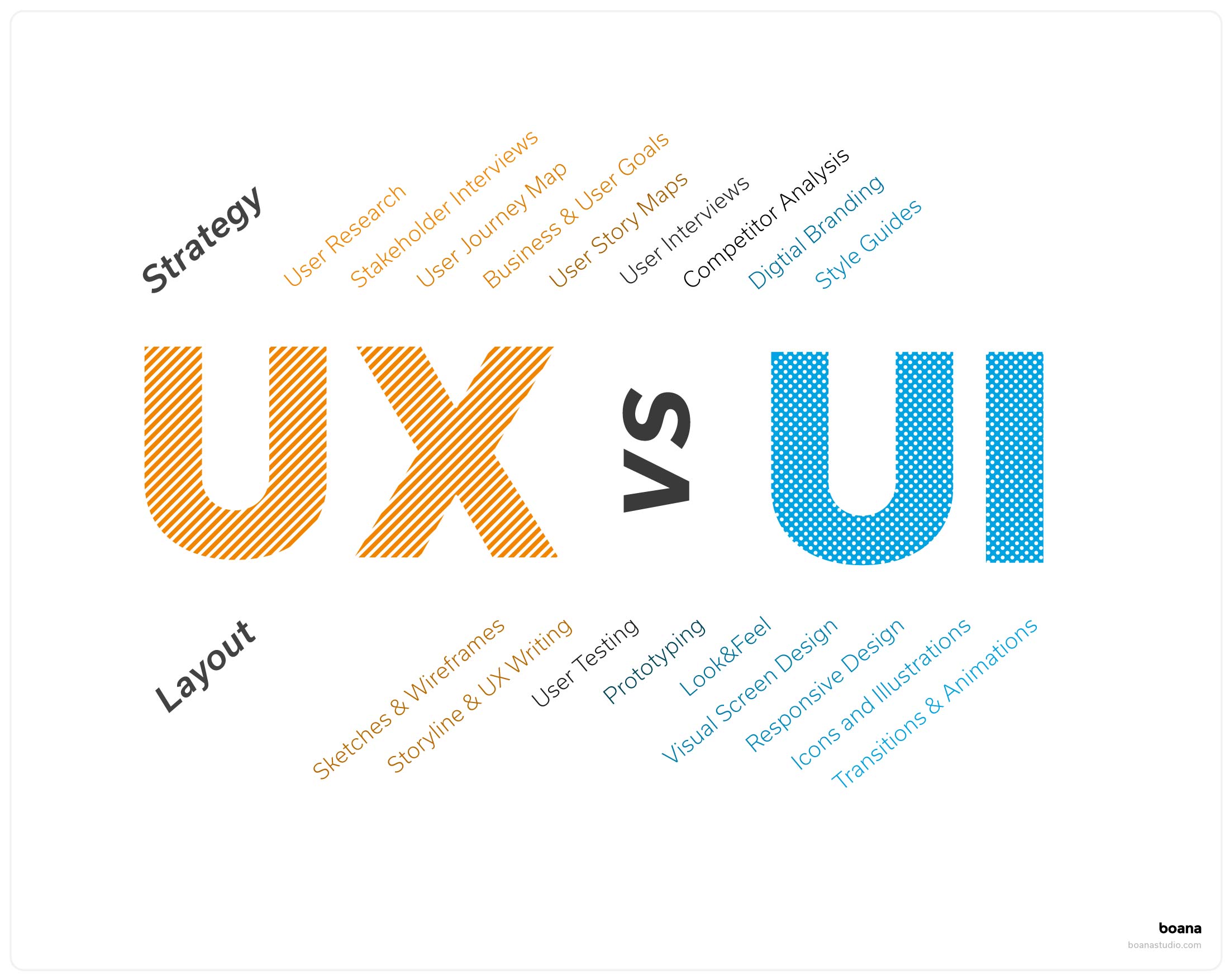
Wie unterscheidet sich UX-Design und UI-Design?
Selbst Fachleute haben unterschiedliche Auffassungen darüber, wie die beiden Thermen zu trennen sind. Je nach Größe der Organisation oder des Projekts sind die Teams unterschiedlich strukturiert. Deshalb gibt es hier nicht eine Lösung. Folgend werden zwei Ansätze skizziert, die helfen UX und UI zu unterscheiden:
UI Design kommt nach UX Design.
Aus Sicht des Prozesses wird das UX Design vor dem UI Design vorgenommen. In etwa wie Konzept und Umsetzung.
Das UX Design wird oft in so genannten Wireframes erarbeitet. In diesen groben Strukturplänen wird die Struktur der Navigation festgelegt und gezeigt. Später in der Phase des UI-Designs werden diese Wireframes in detailgetreue Seiten umgewandelt, wobei z.B. Farbe, Schriften, Branding hinzugefügt werden, um das Produkt marktreif zu gestalten.

Dieser Ansatz fügt sich in ein größeres Bild eines Designprozesses ein, der mit User Research beginnt und sich dann mit dem UX- und UI-Design fortsetzt und in der Implementierung und Entwicklung des Designs endet.
Die Realität sieht oft anders aus. Viele der Erkenntnisse werden während der Arbeit an den Layouts und im Testing gewonnen. Der Designprozess ist daher nie linear. Erkenntnisse, welche in der UI-Layout-Phase gewonnen werden, können die UX ebenso beeinflussen wie andersherum.
UI-Design ist Teil der User Experience.
Wenn die User Experience alles ist, was ein Kunde im Kontakt mit einem Unternehmen erlebt, muss die Benutzeroberfläche – das UI – ein Teil davon sein. Mit diesem Ansatz soll nicht versucht werde, das UI-Design klein zu reden, sondern eher die UX als etwas Übergreifendes anzusehen.

Was haben User Experience und User Interface Design gemeinsam?
Beide Bereiche teilen ein Verständnis über Gestaltungsprinzipien, Methoden und Werkzeuge. Einige davon sind:
- Human-centered: Das Verständnis der Benutzer, ihrer Bedürfnisse und ihres Verhaltens ist eine Kernkompetenz sowohl für UX- als auch für UI-Designer.
- Verstehen der Unternehmensperspektive (business-goals): Die Geschäftsanforderungen und -ziele müssen auf beiden Seiten verstanden werden.
- User Interviews und Usability Tests: Dies wird meist nur dem UX-Design zugewiesen. Aber ich sehe keinen Grund, warum ein UI-Designer nicht Entwürfe mit Nutzern testen sollte. Es liegt in der Verantwortung eines jeden Designers, vertestete Lösungen auf den Markt zu bringen.
- Verständnis über den Wettbewerb: UX und UI sollten ein gutes Verständnis dafür haben, wo man innovativ sein sollte und wie man für Unternehmen und deren Kunden Werte schaffen kann.
Wann brauche ich einen UX-Designer und wann einen UI-Designer?
Es funktioniert besser sich UX und UI nicht als zwei Berufe, sondern eher als zwei unterschiedliche Fähigkeiten vorzustellen.
Eine grundlegende Faustregel kann lauten:
- Wenn Sie Dinge auf strategischer und konzeptioneller Ebene zu klären haben, sollten Sie UX Design in das Projekt einbringen.
- Wenn es mehr darum geht, das visuelle Design zu professionalisieren, den Look&Feel oder die Marke zu verbessern, dann ist UI-Design die bessere Wahl.
Wie bereits gesagt: Diese Aufgaben müssen nicht zwangsläufig von verschiedenen Designern ausgeführt werden. Es gibt gute Gründe, Experten für UX und UI einzustellen. Jede Rolle erfordert eine etwas andere Arbeitsweise. Eine Mischung der Disziplinen in einer Person könnte dazu führen, dass der Designprozess weniger fokussiert ist. Wenn der Übergang zwischen Konzeption und Gestaltung unscharf ist, könnten wichtige Teile des Entwurfs unter den Tisch fallen.
Natürlich gibt es eine Menge gut bezahlter "Unicorn"-Designer, die auf professioneller Ebene mit UX und UI umgehen können. Sie sind das Äquivalent eines Full-Stack-Entwicklers – und daran ist ja nichts falsch. Es ist also eher eine Frage der Qualifikation, nicht des Prozesses oder der Arbeitsteilung. Vielleicht ist dies ein Grund dafür, dass der Begriff "UX/UI" sehr oft bei Google gesucht und in Stellenangeboten nachgefragt wird.
Warum ist der Unterschied wichtig?
Ich gehe nicht zu weit, wenn ich sage: Ihre Kunden interessieren sich nicht besonders für den Unterschied zwischen UX und UI. Warum sollte es also Sie interessieren?
Zwei Worte: Qualität und Verantwortung.
Wenn Ihr Ziel ein Qualitätsprodukt ist, brauchen Sie Leute, die das gesamte Projekt verstehen. Und sich deshalb für den gesamten Prozess verantwortlich fühlen und nicht nur für einen Teil davon. In der Rolle als Product Owner oder Design Lead müssen Sie Teams zusammenstellen, die auf der optimalen Mischung der erforderlichen Fähigkeiten basieren.
Darum empfehlen wir Projektziele eher an Verantworlichkeiten als an Prozessabschnitten zu definieren. Haben alle das gleiche Ziel, klappt es besser, als wenn jeder nur auf einen Etappensieg hinfiebert.
Hier sind ein paar hilfreiche Punkte um das zu erreichen:
- Bilden Sie gemischte Teams entsprechend den Projektbedürfnissen und den Stärken der Personen, damit sie voneinander lernen können.
- Klare Verantwortlichkeiten kommunizieren, zum Beispiel durch frühzeitige Anwendung eines "Team Canvas".
- Fördern Sie die Unterstützung Ihrer Designer für das gesamte Projekt, indem Sie einen iterativen Prozess mit regelmäßigem Feedback und Tests aufbauen.
- Lassen Sie die UI-Designer während der Benutzertests zuhören, damit sie Einblicke aus erster Hand erhalten.
- Machen Sie den UX-Designern klar, dass ihre Arbeit nicht nach einem Konzept getan ist.
In unserem Designstudio Boana sehen wir unsere Verantwortung nicht in einem einzelnen Aspekt des Designprozesses. Deshalb streben wir nicht danach, UX & UI als Rolle oder gar verschiedene Silos eines Projekts zu trennen. Wir bilden Teams von mindestens zwei Designern, in denen wir die Fähigkeiten entsprechend mischen und aufeinander abstimmen. Wir bilden unsere Mitarbeiter in Product Owner Bootcamps aus, damit sie die Bedürfnisse unserer Kunden und der Unternehmensseite besser verstehen.
Wir haben die Erfahrung gemacht, dass in dem Moment, in dem man Designer in verschiedene Gewerke trennt, niemand sich für das Ganze verantwortlich fühlt. Und wir wollen alle an Bord haben, um großartige Dinge für die Menschen zu schaffen, die sie später benutzen.