Wir sprachen mit Johannes Holl in seinem Studio über Screens, Browserfenster und crossmediale User Flows.

Hallo Johannes. Wir haben uns getroffen, um über ein Designprinzip zu reden, das heute keine Branche mehr ignorieren kann. Lass uns über Responsive Webdesign sprechen – wie es dazu kam und was seinen Erfolg ausmacht.
Die erste Frage liegt quasi auf der Hand: Wie würdest du Responsive Webdesign definieren?
Responsive Webdesign optimiert eine Internetseite dahingehend, dass sie auf verschiedenen Bildschirmgrößen dargestellt werden kann. Der Kniff hierbei ist, dass eine Seite für verschiedene Bildschirmgrößen angelegt werden kann, ohne dass man dafür mehrere Seiten bauen muss.
Muss man heute zwingend Responsive Webdesign machen oder gibt es auch Alternativen?
Es kommt natürlich immer darauf an, welche Strategie man verfolgt. Und wo man seine Kunden erreichen will. Es gibt durchaus Businesses, die gar nicht für alle Bildschirmgrößen optimieren müssen. In der Regel sind kleinere Bildschirme wie Smartphones aber sehr gefragt, weil die meisten Nutzer über diese Bildschirmgrößen kommen. Die Handynutzung hat im letzten Jahrzehnt einfach extrem zugenommen. Daher bietet es sich an, auch dafür zu optimieren.
Wir hatten aber durchaus auch Kunden, bei denen wir andersherum angefangen haben. Zum Beispiel für Produkte, die primär vom IT-Department gekauft werden. Hier ist die Nutzung auf sehr großen feststehenden Monitoren von mehr als 25 Zoll sehr hoch. Darum sollte man darauf dann auch ein extra Augenmerk legen.
Die Alternative zu Responsive Design wäre dann etwas, das man Adaptives Webdesign nennt. Man erstellt hier statt einer Website, die sich automatisch an verschiedene Bildschirme anpasst, verschiedene Versionen dieser Seite für verschiedene Bildschirmgrößen. Wenn man dann aber dreimal die Version dieser Internetseite vorhalten muss, muss man auch dreimal die Inhalte betreuen, muss dreimal verschiedenen Code pflegen und dreimal Fehler korrigieren. Und dann müssen die drei verschiedenen Seiten wiederum für verschiedene Browser optimiert werden. So potenziert sich der Aufwand. Es gibt zwar Business Cases, bei denen es nicht nötig ist, volles Responsive Webdesign auszufahren, aber meistens bietet es sich an.
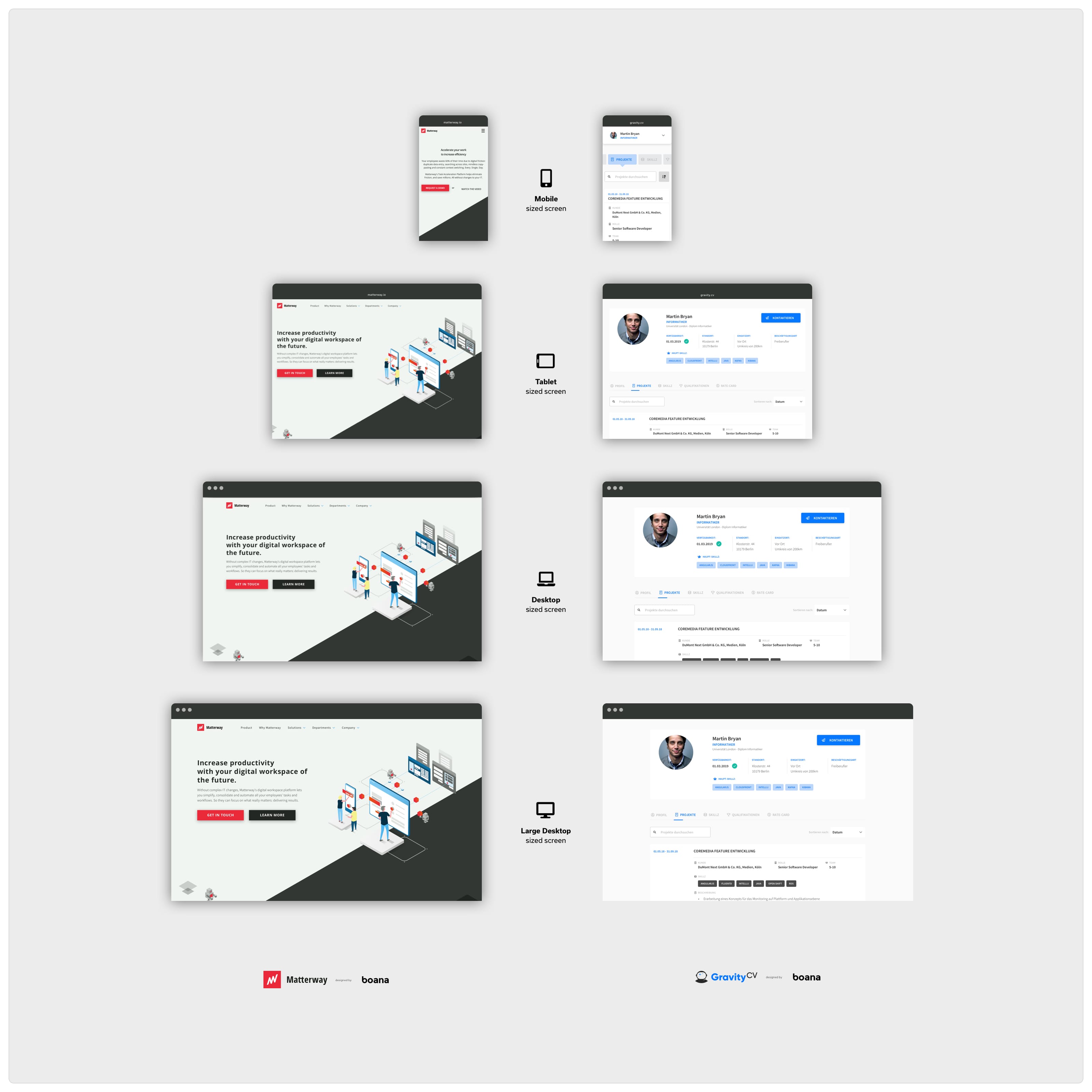
 Beispiele für Responsive Design einer Landingpage (links) und eines digitalen Produkts (rechts).
Beispiele für Responsive Design einer Landingpage (links) und eines digitalen Produkts (rechts).
Das würde also bedeuten dass man sich – bevor man beginnt – darüber klar sein sollte, auf welchen Geräten die Seite benutzt wird?
Das ist eher eine generelle Frage, nämlich wie man so ein Projekt überhaupt angeht. Wenn man noch keine Daten zur Nutzung oder Nutzergruppe vorliegen hat – also quasi von Null anfängt – und zunächst nur eine Informationsseite braucht, die den Besuchern eine erste Story erzählen soll, dann startet man am besten mit einem Versuchsballon, z.B. mit einem sogenannten Onepager. Wenn nach und nach mehr Inhalte und Unterseiten dazukommen, wird es immer komplexer. Für große Internetseiten – mit verschiedensten Seitentypen, die alle responsive funktionieren müssen – gibt es verschiedene Ansätze, wie man in der Umsetzung weitermacht. Darauf können wir vielleicht nachher nochmal genauer eingehen.
Vielleicht kannst du noch mal zurückgehen zu dem Zeitpunkt, an dem sich Responsive Webdesign etabliert hat. Gab es so einen konkreten Zeitpunkt überhaupt?
Wahrscheinlich würde man da auf Ethan Marcotte referenzieren wollen, der 2010 einen Artikel gepostet hat mit dem Titel „Responsive Webdesign”. Darin hat er beschrieben, wie sich Websites an die Gegebenheiten von Browsern adaptieren lassen. Obwohl das wahrscheinlich der Startschuss dieser Bezeichnung war, gab es auch vorher schon Webdesigns, die auf eine gewisse Art und Weise responsive waren.
Google und andere große Player hatten schon mit einem Design experimentiert, das sich Liquid Layout nannte. Hierbei wurden z.B. Tabellen oder andere Elemente auf einer Website mit Prozentwerten versehen, damit sich die Seite automatisch an die Größe, bzw. Breite des Browserfensters, den sogenannten Viewport, anpasst. Es gab also schon Vorläufer oder ähnliche Bestrebungen, doch Ethan Marcotte hat dieser Machart die Bezeichnung verpasst und sie als erstes beschrieben. Seitdem wurde es zu einer Disziplin und kontinuierlich ausgebaut.
Was war denn der Haupttreiber bei dieser Entwicklung?
 Also vor dem iPhone gab es gar nicht so viele verschieden große Bildschirme. Die meisten waren Laptops – damals meistens 1024 Pixel breit – und natürlich auch ein paar, die noch etwas größer waren.
Also vor dem iPhone gab es gar nicht so viele verschieden große Bildschirme. Die meisten waren Laptops – damals meistens 1024 Pixel breit – und natürlich auch ein paar, die noch etwas größer waren.
Und dann kam das iPhone, das hatte damals eine Bildschirmbreite von 320 Pixel. Auf diesem Telefon gab es auch einen Browser und deswegen mussten wir unsere Internetseiten auch dafür darstellen. Und alle haben damals gesagt: Na gut, dann bauen wir eine extra Version für das iPhone. Eigentlich gar kein Problem.
Doch dann folgten die Android-Geräte, dann gab es mehrere iPhone-Screengrößen, später kamen Tablets auf den Markt. Und damit wurde die Landschaft von Screengrößen unfassbar divers und heterogen. Hinzu kamen dann auch noch verschiedene Auflösungen, z.B. Bildschirme mit Retina-Screen, später 4k, und damit hatte man dann noch eine weitere Dimension – nämlich die der Auflösung. Also konnte man natürlich nicht mehr sagen: Okay, dann baue ich für jede dieser Versionen eine eigene Seite. Responsive Webdesign ist letztlich die einzige Möglichkeit, dieser Komplexität aus Geräten und Screengrößen überhaupt noch Herr zu werden. Diese Entwicklung hat schon sehr verändert, wie wir das Web wahrnehmen. Und natürlich auch, wie wir für das Web bauen müssen.
Responsive Webdesign ist letztlich die einzige Möglichkeit, dieser Komplexität aus Geräten und Screengrößen überhaupt noch Herr zu werden.
Wie stellt ihr bei eurer Arbeit sicher, dass das Nutzererlebnis auf den verschiedenen Bildschirmgrößen auch wirklich gut ist?
Man kann das ganz gut anhand der Arbeit von Designern aus anderen Disziplinen erklären. Nehmen wir einmal an, ein Produktdesigner entwirft eine Flasche für Wasser. Hier würde man für das Produkt ein Modell erstellen – also verschiedene Versionen modellieren – und dann gucken, wie sie wirken. Liegen die z.B. gut in der Hand, wenn ich sie zum Mund führe? Wie fühlt sich das an, von der Gewichtsverlagerung her und auch von der Form? Oder als Grafikdesigner würde ich sagen: Gut, jetzt habe ich hier einen Flyer gemacht, jetzt drucke ich ihn mal aus, um mir anzuschauen, wie groß die Schrift ist. Oder wenn ich ein Poster designt habe, drucke ich es aus und hänge es probeweise an die Wand. Dann kann ich drei Schritte zurücktreten und auch so etwas wie die Fernwirkung überprüfen.
Glücklicherweise haben sich für unsere Layoutprogramme auch solche Tools entwickelt. Wir haben z.B. die Möglichkeit, Layouts sofort auf unser Handy zu spielen. Wir können also mobile Layouts direkt auf dem Endgerät anschauen und prüfen: Passt die Schriftgröße, sind die Abstände okay, laufen die Seitenränder gut? Wie wirken die Bilder? Es ist also wirklich essentiell, dass man die Layout-Arbeit auf den echten Endgeräten immer wieder prüft. Viele Designer vergessen diesen wichtigen Schritt.
Es ist also wirklich essentiell, dass man die Layout-Arbeit auf den echten Endgeräten immer wieder prüft. Viele Designer vergessen diesen wichtigen Schritt.
Damit läuft man aber Gefahr, wirklich grobe Schnitzer zu produzieren. Außerdem leidet darunter auch die Usability. Für Responsive Webdesign ist es insofern schwierig, weil man in einem Layoutprogramm in der Regel nur ein statisches Layout bauen kann. In Programmen wie z.B. InVision lässt sich auch probieren, wie es sich anfühlt, wenn man klickt, hovered und scrollt.
Es gibt da aber ein paar neuere Tools, die das Thema responsiv weiterdenken: Figma und Sketch haben schon gewisse Möglichkeiten Layouts flexibel anzulegen. Man kann einstellen wie sich Komponenten verhalten, wenn man die Größe des gesamten Layouts verändert. So ganz responsiv ist das noch nicht – aber ein guter Weg dahin. Weil das Ganze aber immer noch sehr komplex ist, bauen wir bei Boana auch gerne kleine HTML-Prototypen, mit denen wir z.B. Breakpoints einfach kurz ausprobieren können. Um zu schauen: Wie laufen die? Wie verändert sich ein Modul, wenn man es skaliert?
Außerdem haben wir selbst ein kleines Tool programmiert, die Screen Size Map. Sie hilft Designern und Entwicklern dabei, ein besseres Verständnis dafür zu bekommen, wie groß die Abstände zwischen den einzelnen Bildschirmen sind.
 Die Boana Screen Size Map: digital und als Poster zum kostenlosen Download auf screensizemap.com
Die Boana Screen Size Map: digital und als Poster zum kostenlosen Download auf screensizemap.com
Wie wählt ihr als Designer eigentlich den Startpunkt für das Layout? Beginnt man mit Mobile first oder auch mal mit Large Desktop first? Welche Kriterien gibt es da und wie besprecht ihr sowas mit den Kunden?
Mobile first bietet sich insofern an, als man bei diesem Ansatz die Inhalte auf einen sehr kleinen Raum verdichten muss. Würde man jetzt mit dem Desktop anfangen, also mit den eher großen Bildschirmen, besteht die Gefahr, dass man alles sehr üppig layoutet. Wenn man danach Mobile ableiten muss, kann das zu Problemen führen. Von daher tendieren wir schon dazu, zu sagen: Mobile first ist der richtige Ansatz. Es lässt sich später einfach leichter auf einen großen Bildschirm bringen.
Was wir aber bei Boana auch sehr gerne machen: Wir arbeiten mit sogenannten „Key Screens”. Das heißt, wir erstellen nicht alle Layouts in allen Screengrößen. Unser Ansatz ist eher, die Arbeit mit Frontend-Entwicklern so eng zu gestalten, dass wir nur ein paar dieser „Schlüssel- Layouts“ (Key Screens) rüberschicken. Dazu erklären wir meist nur den Mechanismus, wie die Skalierung stattfindet.
Das ist ja auch kein einzelner Riesensprung, sondern die Elemente verkleinern sich eher flüssig. Der Text läuft flüssig, dann werden die Bilder langsam kleiner und dann: Zack, springt es in ein anderes Layout – so ungefähr kann man sich das vorstellen. Und darum erklären wir lieber die Mechanismen dahinter und haben vielleicht auch schon einen kleinen HTML5- Prototypen, und dann findet so die Übergabe statt. Das ist oft effizienter als jede Seite einzeln in vielen Bildschirmbreiten zu gestalten.
Kommen wir zum Thema Apps. Wann rätst du Kunden dazu, eher eine App zu programmieren als eine responsive Website zu bauen?
Das ist eher eine Frage der Strategie des Kunden. Also: Wie möchte unser Klient seine Kunden – die Nutzer – eigentlich erreichen? Eine App wird z.B. über die App Stores vertrieben. Die sind der Haupt-Verkaufspunkt. Da würde man also schon mal ganz woanders beginnen. Und natürlich stellt sich beim Thema native App auch immer die Frage nach der Plattform. Wenn man also eine große Anzahl an Nutzern erreichen möchte, muss man diese Apps mindestens für den Apple App Store und den Google Playstore vorhalten. Man braucht also eigentlich schon mal zwei Entwicklungsteams, die zwei verschiedene Apps programmieren. Es gibt natürlich auch andere Ansätze, wo man z.B. aus einem Code beide Apps rauskompiliert, so dass man letztlich nur einen Code pflegt. Aber wenn man das zu Ende denkt, macht es meist Sinn, das an die spezifische Plattform anzupassen. Auch, weil iOS und Android gewisse Plattform-Spezifika haben.
Wir fragen unsere Kunden also eher: Wie willst du deine Nutzer erreichen?
Wir fragen unsere Kunden also eher: Wie willst du deine Nutzer erreichen? Glaubst du, dass die eher im App Store nach dir suchen? Bei der Website ist natürlich der Vorteil, dass alle unmittelbar Zugang haben. Die Hürde ist damit wesentlich niedriger. Eine App muss man runterladen und hat sie dann auch fest installiert. Leute überlegen sich aber vielleicht zweimal, ob sie sich eine App installieren sollen.
Beispiel: Man baut einen neuen Taschenrechner, der mobil mit einem bereits ab Werk installierten in Konkurrenz treten soll. Dann würde man auf jeden Fall eine App entwickeln. Bietet man aber z.B. so etwas wie einen Reservierungsdienst an, würde ich mit einer Website starten, so dass dieser Dienst zu Beginn für alle möglichst einfach zu erreichen ist. Natürlich kann das später auch in einer App münden.
Wir haben jetzt die ganze Zeit von menschlichen Anwendern gesprochen und wie man für sie Inhalte möglichst optimal aufbereitet. Wie sieht das aber z.B. für den Algorithmus von Google aus? Zahlt sich Responsive Webdesign auch positiv auf mein Ranking in der Suchmaschine aus?
Ja, Google liebt das. Weil sich die Inhalte über alle Gerätegrößen hinweg gleichen. Außerdem entwickelt sich der Algorithmus dahin, dass er mehr und mehr menschliche Prinzipien aufnimmt. Im besten Fall will Google sich verhalten wie ein Nutzer. In die Bewertung von Internetseiten fließt heute ja auch so etwas wie die allgemeine Lesbarkeit oder ein ausreichender Weißraum. Google gibt Seiten-Betreibern auch Feedback und sagt ihnen z.B.: Die Schrift ist zu klein – du musst sie größer machen für eine bessere Lesbarkeit. Oder: Der Kontrast ist zu niedrig und deswegen ist die Seite schlecht lesbar. Google nähert sich damit immer mehr der Erfahrung des Nutzers an. Es zahlt sich also absolut aus, gutes Design zu machen und vor allem responsive Webdesign, weil natürlich gerade die mobilen Versionen das Ranking positiv beeinflussen.
Auch für crossmediale User Flows bietet sich Responsive Design unbedingt an. Der Medienbruch soll so wenig schmerzhaft wie möglich sein.
Auch für crossmediale User Flows bietet sich Responsive Design unbedingt an. Man hat z.B. in der Bahn auf dem Heimweg etwas auf dem Telefon recherchiert. Es stellt sich aber als sehr komplex heraus und man beschließt, zu Hause weiterzumachen. Dann öffnet man dort die Internetseite auf seinem Laptop und kauft das Produkt von dort aus. Das wäre quasi eine Art Handshake zwischen den Geräten. Für den Nutzer – und für Google – ist es ideal, wenn sich eine Seite auf jedem Gerät gleich anfühlt, die Menüführung gleich ist und man sich ohne Probleme auf allen Devices sofort zurechtfindet. Der Medienbruch soll so wenig schmerzhaft wie möglich sein.
Welche strukturellen Anforderungen stellt Responsive Webdesign denn generell an die Gestaltung?
Da könnten wir jetzt eigentlich wieder zur Ausgangsfrage zurückkehren und mal den Begriff „Atomic Design“ näher betrachten. Der Ausdruck wurde durch Brad Frost geprägt, einem Entwickler/Designer aus den USA. Der hat gesagt, dass die Art, wie wir Internetseiten machen, eigentlich nicht mehr pro Seite funktioniert. Man erstellt nicht ein Layout pro Seite, sondern modular. Es gibt Elemente, Moleküle, wenn man so will.
In seinem Konzept wäre ein Button z.B. ein Atom – also sehr sehr klein. Aus mehreren Atomen, also einem Button, etwas Schrift und einem Eingabefeld kreiert man ein Login-Modul. Dieses Login-Modul kann ich dann immer wieder verwenden. Also quasi die Idee der Massenproduktion in Software.
Das Atomic Design oder Design System ist quasi die Idee der Massenproduktion in Software.
Das Atomic Design läuft heute auch primär unter dem Begriff „Design System“. Mit Design Systemen ist es möglich, größere Produkte zu verwalten, so dass man immer Herr der Lage bleibt. Es gibt eine Nomenklatur für alle Knöpfe und alle Eingabefelder und wie sie designt werden. Und eine visuelle Logik dahinter – und dafür gibt es natürlich auch Muster. Leute pflegen ganze Bibliotheken von solchen „UX Pattern“. Also: Wie funktioniert ein Menü? Was befindet sich hinter einem Hamburger-Icon und wie fährt das von der Seite rein? Und wie sieht das mobile und auf dem Desktop aus?
Das sind quasi Industriestandards oder Best Practices. Hier kann man sich bedienen und das ist auch sehr sinnvoll, denn dies ist kein Punkt, an dem man unbedingt innovativ sein muss. Man schaut eher: Welche bewährten Lösungen bestehen denn schon, die ich wiederverwerten kann? Die Frage ist dann: Passt das zu meinem Produkt bzw. wie weit muss ich es anpassen?
Ist es denn nicht ohnehin besser, etwas wiederzuverwenden, das dem Anwender bereits vertraut ist?
Ja, das stimmt zum Großteil – ist aber auch gefährlich. Denn die Annahme, dass alle User etwas kennen, muss nicht zwangsläufig stimmen. Daher raten wir immer: Macht dazu auf jeden Fall ein User Testing. Aber natürlich stellt heute keiner mehr infrage, dass z.B. das Konzept der Startseite von Nutzern nicht erkannt wird. Das ist hoch konventionell und man kann voraussetzen, dass die Leute das verstehen. Die Frage ist nur: Macht das Konzept Startseite im Kontext meiner Nutzererfahrung Sinn und wird es im Rahmen dessen von Nutzern als passend empfunden?
Responsive Design muss also heute nicht immer super innovativ sein – oft steckt die Kniffligkeit eher im Detail. Gerade, wenn man eine besonders gute Darstellung haben will. Wie Bilder z.B. dargestellt und nachgeladen werden, in welchen Formaten man sie idealerweise vorhält, damit sie auf allen Bildschirmen gut aussehen, aber trotzdem nicht zu groß sind – solche Dinge. Damit die Datenmenge nicht das Gerät oder die Internetverbindung überlastet.
So entsteht ein wirklich gutes Responsive Design oft erst durch mehrere Versuche mit kleinen Prototypen.
Wenn man mit dem Layout etwas mehr in eine experimentelle Ecke geht, z. B. weil es das Produkt erfordert oder man einfach anders als die Mitbewerber sein muss, ist es wichtig, dass Design und Entwicklung eng zusammenarbeiten. So entsteht ein wirklich gutes Responsive Design oft erst durch mehrere Versuche mit kleinen Prototypen.