A simple, yet powerful storyline framework for landing pages.
Coming up with a nice storyline for a landing page is one of the hard things to do. How to explain a product or service to a user in an interesting way? I usually start with a very basic framework of questions. It works in many cases and might help you structure your content in a user-friendly way.
Before we start, make sure your site meets the conceptual fundamentals of this approach:
- Build a one-page layout – making the user scroll, not click.
- Offer relevant information and reasons, no marketing speech. (If this idea is new to you please read the “Cluetrain Manifesto”.)
- Provide a distinct action that you want your users to take.
Still not basic: the user’s perspective
To start, think of a user visiting your website as someone entering a store with a bunch of questions, knowing nothing about your offerings. Try to be informative without being manipulative. If you try too hard to be convincing, or even say too much from the perspective of your own business, you will not get the user’s attention. Instead, guide the user through the most likely questions someone may have about your offering, from a first overview to a deeper understanding.
Three questions are helpful to structure the content on an informative page:
The “What”
Start with an introduction, thus users know if the website is what they are looking for. State your message and keep it short:
- What is this web page about?
- What is the offering in a nutshell?
The “Why”
The next bit should give more detailed information:
- Why should I get this offering or register/subscribe to this service? (Unique selling points, description of functions, etc.)
- Why does it fit my needs? (Testimonials, descriptions of usage scenarios)
- What are the benefits compared to other offerings?
The “How”
Finally the “How” block should get the last doubts out of the way:
- How secure is this product or service?
- How trustworthy is this product?
- How sustainable is this product?
- How big/fast/… is this product? (Technical data)
- How does it work in detail?
The “Where”
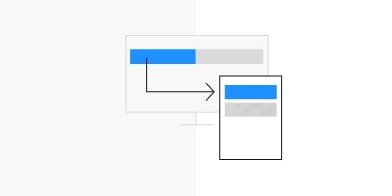
Every interface should give the user something to do. A good interface makes the most important functions prominent so that users can find the action they need without searching. This could be a “Buy” button in a web shop, a “Download” button on a landing page of an app, a “Share” button in a news website’s article or even a “Create new email” button in an email application.
These main call-to-actions should pop out in position, contrast, and be available in the interface every time. They are important in enabling the owner of the site to optimize conversion and the user to accomplish a goal.
To build a good call-to-action answer one of these questions for the user:
- Where do I get your offering? Or, Where can I buy this product? (Example: “Buy now” button.)
- Where can I download this app? (Example: “App Store” button.)
- Where can I register/login? (Example: “Sign up now” button.)