Keine Website oder App funktioniert ohne Microcopy – alles zum Thema UX Writing und dessen immenser Bedeutung.
Hier wollen wir eine Disziplin beleuchten, die von Nutzern (oft unbewusst) als enorm hilfreich wahrgenommen wird: das UX Writing. Bislang ist das Verfassen von Texten im Rahmen von UX noch recht wenig bekannt. Wir widmen dem Thema darum die Aufmerksamkeit, die es verdient und beantworten folgende Fragen:
- Was ist UX Writing und Microcopy?
- Warum ist UX Writing wichtig?
- Wie unterscheidet sich UX Writing vom Copywriting?
- Was sind die Herausforderungen beim Texten für digitale Produkte und Websites?
- Und was zeichnet gutes UX Writing aus?
- Was sollte zuerst erstellt werden, das Layout oder der Text?
- Wo steht UX Writing innerhalb des Design-Prozesses?
Was ist UX Writing und Microcopy?
Während sich Designer und Texter in den USA schon seit mehr als einer Dekade intensiv damit beschäftigen, rückt UX Writing als eigenständige Disziplin in Deutschland erst seit kurzem in den allgemeinen Fokus.
Bevor wir tiefer in das Thema einsteigen und uns anschauen, wo die Herausforderungen von UX Writing liegen oder klären, an welcher Stelle des Design-Prozesses UX Writing idealerweise verortet wird, hier erst einmal eine Definition.
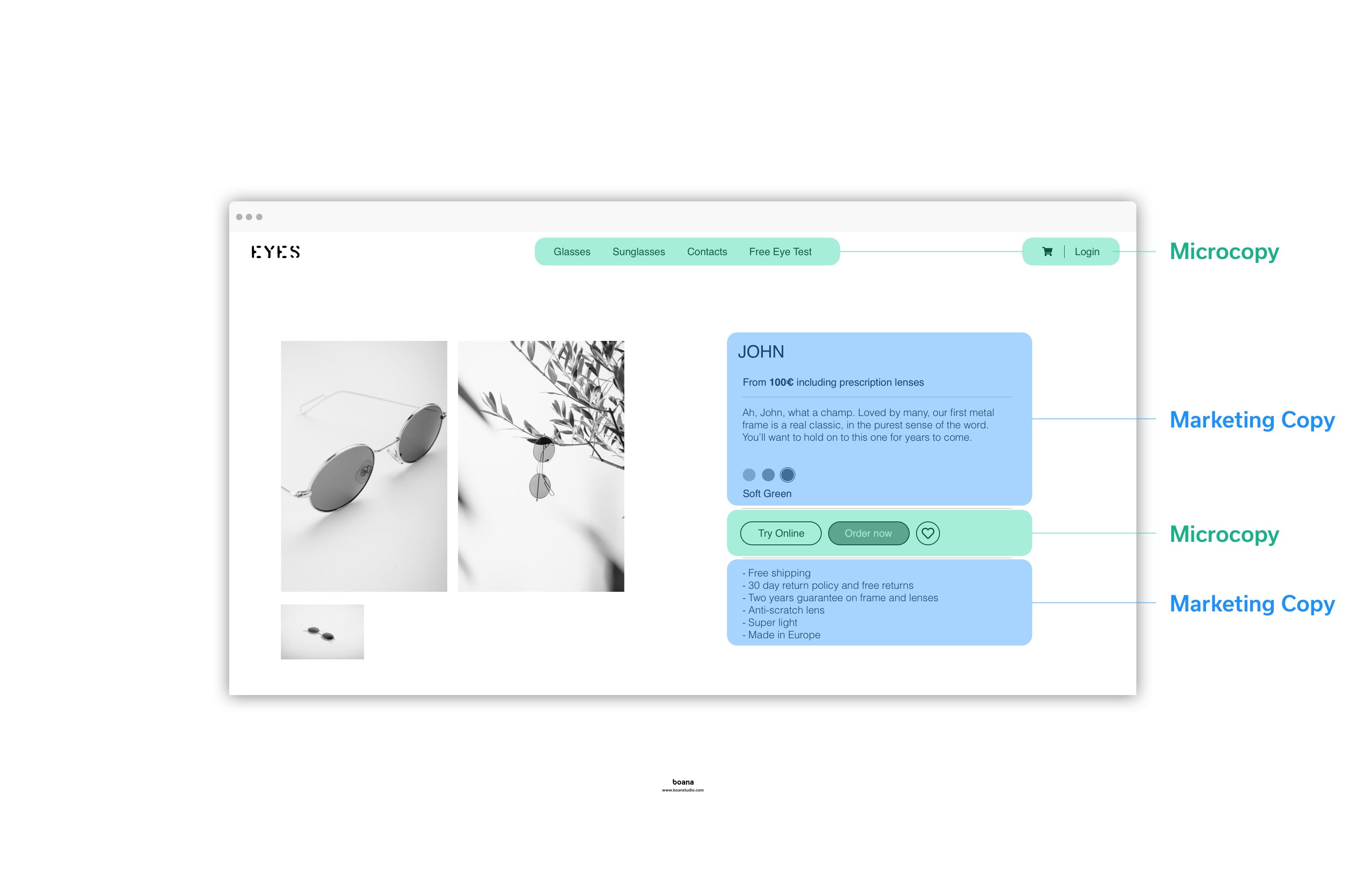
Unter UX Writing versteht man das Erstellen von nutzerfreundlichen Texten in digitalen Produkten wie Apps oder Websites. Diese Texte werden auch Microcopy genannt. Sie sollten einfach, verständlich, kurz und konsistent sein. Indem UX Writing die Orientierung und das Verständnis innerhalb eines digitalen Produkts unterstützt, trägt es entscheidend zu einer positiven User Experience bei.
Die Microcopy – also der Content, der vom UX Writer bereitgestellt wird – erscheint an zahlreichen Stellen innerhalb einer App oder Website. “Micro” deshalb, weil es sich meist um extrem kurze, zum Teil nicht einmal vollständige Sätze handelt, die besonders gut im Zusammenspiel funktionieren müssen. Ihr Hauptziel besteht darin, die Nutzer auf ihrer User Journey optimal zu unterstützen. Beispiele für die Platzierung von Microcopy wären:
- Überschriften und Eingabefeld-Beschriftungen auf einer Login-Seite
- Fehler- oder Bestätigungsmeldungen
- Text-Labels
- Ausfüllhilfen und Platzhaltertexte für Eingabefelder
- Text neben Checkboxen
- Menüs und Navigationstexte
Die oberste Prämisse von Microcopy lautet: Klarheit und Konsistenz. Dabei gilt es jedoch, zwischen Sprache und Tonalität zu unterscheiden. Während die Sprache über den gesamten Prozess hinweg konsistent bleibt, kann die Tonalität – je nach Kontext – variieren. Ist eine Copy also zum Beispiel innerhalb eines Onboarding-Prozesses freundlich und einladend, sollte sie im Kontext von Fehlermeldungen eher seriös und unterstützend klingen.

Warum ist UX Writing wichtig?
UX Writing steht als Disziplin nie für sich allein, sondern erwächst aus dem Zusammenspiel von Produktentwicklung und Produktdesign. Dabei trägt die Microcopy entscheidend zum digitalen Produktdesign bei und hat eine dementsprechend große Bedeutung für das gesamte Layout der Nutzeroberfläche. Im Kontext der User Experience hat sie einen ähnlich hohen Stellenwert wie die Gestaltung der Navigation oder die Positionierung von Buttons. Die kleinen Hinweise in Form von unterstützender Copy sind Nutzern beim Verwenden eines Produkts sehr hilfreich.
Wird das UX Writing gut umgesetzt, hilft es Anwendern, sich zurechtzufinden und besser zu verstehen, was sie machen sollen bzw. machen können.
Wird das UX Writing gut umgesetzt, hilft es Anwendern, sich zurechtzufinden und besser zu verstehen, was sie machen sollen bzw. machen können. Ist das UX Writing dagegen mangelhaft, kann es verwirren und ein Angebot als fehlerhaft und wenig vertrauensvoll erscheinen lassen.
Auch neue, unbekannte Produkte erschließen sich durch die Unterstützung von guter Microcopy wesentlich leichter. Dabei haben die Wortwahl, die Länge bzw. Kürze der Texte, deren Stil und die Struktur der Copy einen entscheidenden Einfluss darauf, wie gut ein Nutzer die Ziele und Vorteile von bestimmten Funktionalitäten und Anforderungen versteht.
Wie unterscheidet sich UX Writing vom Copywriting?
Das Schreiben für digitale Produkte ist weniger formal als das Texten für “traditionelle” Formate wie etwa Artikel, Werbetexte oder Pressemitteilungen. Es unterscheidet sich ebenso vom Texten für Soziale Medien oder Verkaufstexte auf Webseiten. Das liegt hauptsächlich daran, dass sich UX Writing an der Schnittstelle von geschriebener und gesprochener Sprache befindet.
Es ist erwiesen, dass Nutzer von digitalen Inhalten diese in der Regel eher scannen als in Gänze lesen. Auch die Aufmerksamkeitsspanne ist deutlich geringer. Eindeutig funktionelle Texte – wie etwas das Navigationsmenü auf einer Website – werden überhaupt nicht mehr bewusst gelesen.
Das bedeutet, dass im UX Writing andere Prinzipien für die Texterstellung gelten als in herkömmlichen Texten. Hier einige Beispiele:
| UX Writing | Copywriting |
|---|---|
| Verwendung von konsistenten Ausdrücken | Varianz durch Verwenden von Synonymen |
| Kurze Ausdrücke /knappe Formulierungen | Ausformulierte Passagen |
| Sprache der Nutzer verwenden | Den Leser via Text “bilden” |
| Gesprochene Sprache einfließen lassen | Formelle Rechtschreibung beachten |
| Komplizierte Formulierungen / Fremdwörter vermeiden | Hochwertige / anspruchsvolle Sprache verwenden |
| kleinste Details sind entscheidend | das “Big Picture” steht im Vordergrund |
Eine weitere Lehre aus dem UX Writing: Microcopy kann oft auf hochwertige Formulierungen verzichten. Darum ist es keineswegs ein Fehler, an manchen Stellen die Regeln für korrekte bzw. formelle Rechtschreibung außer acht zu lassen.
Was sind die Herausforderungen beim Texten für digitale Produkte und Websites?
Die größte Herausforderung: sehr wenige Worte auf eng begrenztem Raum mit einem vorab genau definierten Ziel zu verwenden.
Im UX Writing sollte man sich immer darüber im Klaren sein, dass Ausdrücke und Formulierungen, die Menschen verwenden, oft sehr subjektiv ausfallen können. Das kann mit der regionalen Herkunft zusammenhängen, mit einem bestimmten Kenntnisstand (z.B. spezifischem Fachwissen) oder auch mit dem soziodemographischen Hintergrund.
Man nutzt darum gerne Testings – die Erkenntnisse aus deren Ergebnissen fließen in die anschließende Texterstellung ein. Bekannte qualitative Testverfahren sind z.B. Card-Sorting oder Tree Testing. Es empfiehlt sich außerdem, vor der eigentlichen Erstellung der Microcopy eine Tonalitäts-Map zu erstellen. Wie oben bereits angedeutet, werden darin unterschiedliche Nutzungskontexte mit der jeweils passenden/individuellen Tonalität betextet. Diese Zuordnung kann zum Beispiel in Form eines Grids oder auch entlang vorab definierter Touchpoints einer User Journey erfolgen.
Und was zeichnet gutes UX Writing aus?
UX Writing beherrscht den Mix aus Schreiben, Kommunizieren, psychologischem Verständnis und UX Design.
UX Writing
- kann Fachwörter und komplizierte Ausdrucksweisen gut umschreiben.
- kann sich kurz fassen können und dennoch alles sagen.
- denkt lösungsorientiert.
- findet kreative Lösungen – auch Humor hilft in bestimmten Kontexten.
- orientiert sich auch in der Microcopy immer an der Brand Voice.
- testet – vor dem Implementieren – die Wirkung der Microcopy.
- erarbeitet eine UX-Writing-Strategie oder orientiert sich an einer bereits bestehenden.
- berücksichtigt sowohl die Business Goals als auch die Nutzer-Bedürfnisse.
Es gilt außerdem, sich in die Perspektive der Nutzer zu versetzen und die richtigen Fragen zu stellen:
- Welches Wissen haben Nutzer?
- Welches Ziel (User Goal) verfolgen sie?
- Wo könnten mögliche (Anwendungs-)Probleme liegen?
- In welchen Situationen befinden sich Nutzer, wenn sie das Produkt verwenden?
Was sollte zuerst erstellt werden, das Layout oder der Text?
Eine Frage, die nicht mit „entweder oder“ beantwortet werden kann, weil beide Disziplinen stark voneinander profitieren und gerade im Zusammenspiel die besten Ergebnisse liefern. Nehmen wir an, das Design für ein digitales Produkt startet mit einem Konzept-Layout, das zunächst mit Platzhaltertexten versehen ist. Schon in diesem frühen Stadium spielt die vom Design festgelegte Textmenge eine wichtige Rolle. Bevor das Produkt dann in ein erstes Testing geht, sollten die Platzhaltertexte mit realistischer Copy gefüllt werden.
Im ersten Prototypen können UX Designer und UX Writer das Verhalten der ausgewählten User beobachten und bekommen wertvolle Insights zu den Besonderheiten der Zielgruppe(n). So verraten die Testpersonen z.B. im persönlichen Interview quasi „nebenbei” viel über ihre typische Wortwahl oder die Verwendung bestimmter Ausdrücke. Die Analyse dieser Erkenntnisse fließt schließlich in die Erstellung von Layout und Text ein.
Bei der Optimierung des Wordings in bereits gelaunchten Lösungen könnten dann verschiedene Tonalitäten gegeneinander getestet werden: z.B. ob der Nutzer emotional, aktivierend oder eher mit dem praktischen Nutzen im Fokus angesprochen werden soll. Durch sogenannte „mentale Modelle” kann den Anwendern zudem auf unterschiedliche Weise suggeriert werden, wie die Software zu bedienen ist. Im Testing laufen diese Versionen dann gegeneinander und zeigen in der Auswertung, welche der Tonalitäten die Nutzer jeweils am besten zum Klicken animiert haben. Damit statistisch valide Aussagen über die Wirkung selbst kleinster Abwandlungen in Wortwahl oder Ausdrucksweisen getroffen werden können, sollte die Menge an Testern hier möglichst groß sein.
Bei digitalen Produkten arbeiten Copy und Layout in der Regel sehr eng zusammen. Für ein rundes Interaktionskonzept wird sowohl allgemeiner Content als auch Microcopy benötigt. Während man aber im Content-Bereich zu Beginn durchaus mit Platzhaltertext arbeiten kann, würde ein Navigationsmenü mit einem Blindtext nicht funktionieren. Es könnte dort qualitativ nicht bewertet werden, ob es sich um eine realistische und technisch fachgerechte Lösung handelt. Erst eine gut formulierte Microcopy lässt Rückschlüsse darauf zu, ob die Zeichenlänge so umgesetzt werden kann, ob die Menge an Menüelementen gut wahrnehmbar ist oder ob sogar partiell auf Text zugunsten von Icons verzichtet werden kann.
Und vor dem Hintergrund der Verwendung mehrerer Sprachversionen ist es zudem notwendig, dass das Layout möglichst flexibel auf die unterschiedlichsten Platzanforderungen reagieren kann – die Wortlänge ein und desselben Begriffes kann in verschiedenen Sprachen sehr unterschiedlich ausfallen.
Wo steht UX Writing innerhalb des Design-Prozesses?
Im Prozess ist es idealerweise in nahezu alle Schritte involviert. Sowohl in den initialen Research als auch ins Prototyping, in das Testing und in die finale Implementierung. Die Rolle des UX Writers befindet sich dabei auf einer Ebene mit dem Product Team, ist verknüpft mit dem Product Owner und präsentiert sowohl an die Designer wie auch die Entwickler.
Gerade in kleineren Teams stellt sich aber natürlich häufig die Frage: Brauchen wir wirklich einen ausgewiesenen UX Writer? Die richtige Antwort aus unserer Sicht: Nein, aber das Thema ist so wichtig, dass es professionell bearbeitet werden sollte. Dies muss jedoch nicht zwangsläufig durch einen dedizierten Experten erfolgen, solange die Skills durch ein oder mehrere Teammitglieder abgedeckt werden können. Wir verstehen UX Writing daher eher als Fähigkeit denn als eigenständige Position.